# Today I Learned
* You Don't Know JS : 자바스크립트의 유래, 특징
* Transpilation, Polyfilling
* 자바스크립트에서 import를 할 때의 동작 방식
## You Don't Know JS
* 오늘 읽은 범위 : Getting Started Ch1. What is JS to Ch1. Backwards, Forwards
(출처 : You Don't Know JS Github Repository/링크)
* 자바스크립트는 처음에는 Mocha, Live Script 등으로 불렸으나 추후 사람들의 투표를 통해 Java Script 가 된 것, 실제로 Java 와는 관련이 없다. 현재는 이름의 법적인 문제로 ECMAScript2019 가 공식 명칭이 됨.
* TC39라는 위원회에서 JS의 specification을 관리함. JS는 여러 버전이 있는 게 아니라 어디에서나 같은 JS를 사용.
* 자바스크립트의 경우 사용되는 환경을 파악하는 것이 중요하다.
* (흥미로웠던) 'Smooshgate' : JS의 경우 새로운 문법이 추가될 때, 기존에 있던 웹 콘텐츠를 망가트리지 않는 선에서 추가된다. contents의 경우 오래 사용돼 왔던 웹 프레임워크와의 메서드와 이름이 같아서 includes 를 이용하는 것으로 정해졌다. 이런걸 우스갯소리로 Smooshgate 라고 하는데 flatten 이라는 메소드 이름을 쓰지 못해, 그럼 smoosh라고 써! 했던 것이 계기가 되었다. (현재는 flat으로 합의되었다.)
* alert나 console과 관련된 함수는 JS 가 아니라 브라우저에 정의된 JS와 유사한 메서드일 뿐이다. JS엔진을 돌리는 환경에 의해 작동됨.
* JS는 절차 지향, 객체(class, object) 지향, 함수형(functional) 등 모든 방식으로 작성될 수 있는 multi-paradigm language이다.
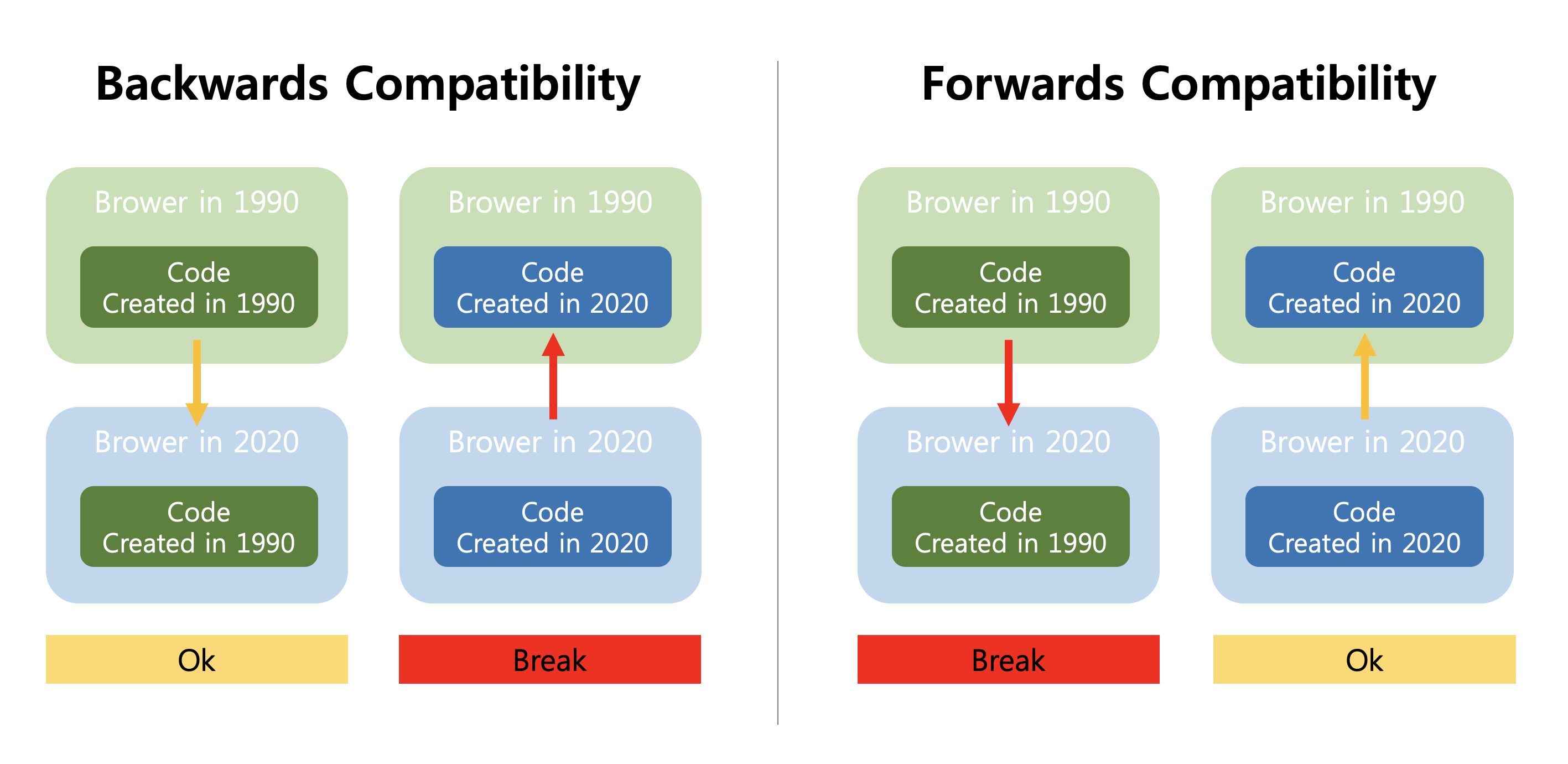
* Backwards Compatibility와 Forwards Compatibility
* Backwards Compatibilty : 한 번 유효한 JS로 받아들여지면, 그 코드가 유효하지 않게 변경되는 일은 없다. 즉, 과거에 작성된 코드가 현재의 브라우저에서 제대로 동작한다. (ex. JS)
* Forwards Compatibility : 프로그램에 새 버전의 언어를 추가하는 것이 프로그램을 망가트리지는 않는다. 즉, 현재 작성된 코드가 과거의 브라우저에서 제대로 동작한다. (ex. Html, Css)

* JS는 Backwards Compatibility 하고, Forwards Compatibility 하지 않기 때문에, 현재 작성된 코드와 과거의 브라우저가 지원하는 범위에 대한 고려가 필요하다.
## Transpilation, Polyfilling
* Transpilation
: Source to Source Compile. 프로그램 언어를 다른 프로그램 언어로 변환하는 것. (ex. Babel)
* Polyfilling
: 웹 개발에서 기능을 지원하지 않는 웹 브라우저 상의 기능을 구현하는 코드, 브라우저 별로 기증을 구현하지만 성능이 저하된다는 단점이 있음 (참고: 위키피디아 Polyfill)
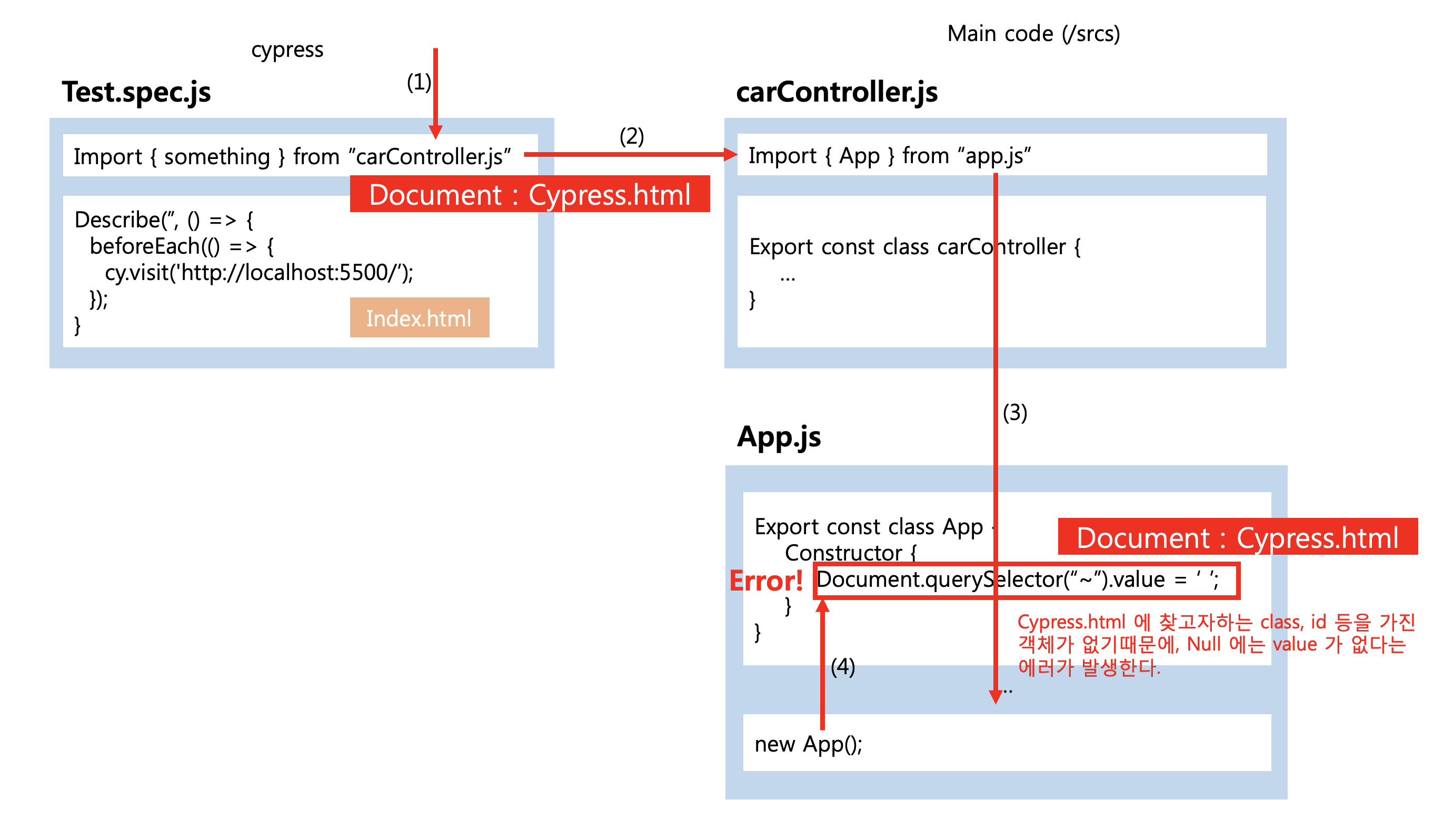
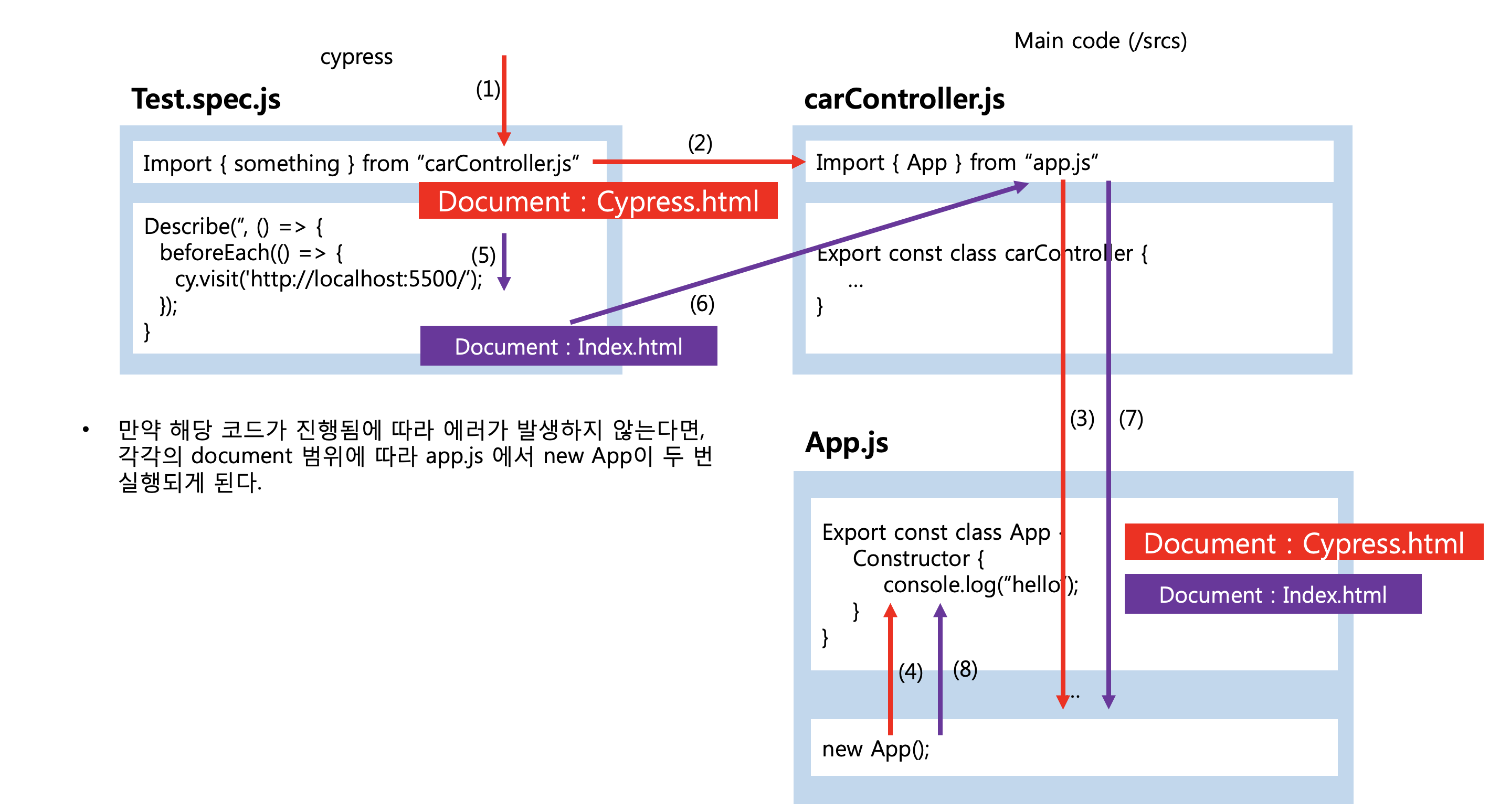
## 자바스크립트에서의 import
* 오늘 테스트 코드를 짜는 것과 관련해서 에러를 해결함에 있어서 Js가 import를 수행할 때 어떻게 동작하는지에 대해서 알아볼 수 있었다.
* 자바스크립트의 경우 한 번 import 가 되면 그것을 공유하고, 이후로는 해당 모듈이 있는 코드를 수행하지 않는다.
* 다만 처음 실행될 때, 해당 js 파일에 적힌 내용을 수행하게 된다.
* 이번에 발생한 에러는 모듈을 import 해 오는 과정에서 app()을 실행시켜 유효하지 않은 document( cypress 자체의 html ) 을 참조한 것이 문제가 되었다.


* 이런 문제에 대한 해결책으로 각 모듈이 app을 참조하지 않게 설계하거나, app에서 유효한 document 인지 체크를 하는 로직이 필요하다는 생각이 들었다.
* 더 읽어볼 자료
- Modules, introduction (Javascript.info) / 링크
# Tommorow I Will Learn
* 자바스크립트에서 클래스를 쓰는 것과 함수를 쓰는 것의 차이
* 자바스크립트에서의 import를 보다 자세히 공부하기
* You Don't Know JS Getting Started Ch1. 마저 읽기
# Today I Read
* 소프트웨어 장인 (산드로 만쿠소 지음, 권오인 옮김, 길벗 출판사)
* 읽은 부분 : 1장. 21세기의 소프트웨어 개발 ~ 3장. 소프트웨어 장인 정신
* 기억에 남는 문장
- 애자일 원칙의 절차적인 부분들은 팀에 정말로 중요한 것, 비즈니스에 가치가 있는 것에 집중한다. 즉 올바른 목표를 향해 진행 중인지 확인할 수 있다. (39p)
- 애자일 원칙의 기술적인 부분들은 목표한 것을 올바르게 실행하고 있는지에 대해 안심할 수 있게 한다. (39p)
- 애자일은 문제 자체를 해결해주지는 않는다. 애자일은 문제를 드러나게 한다. (40p)
- 소프트웨어 장인정신은 소프트웨어 개발자가 스스로가 선택한 커리어에 책임감을 가지고, 지속적으로 새로운 도구와 기술을 익히며 발전하겠다는 마음가짐이다. 소프트웨어 장인정신은 책임감, 프로페셔널리즘, 실용주의 그리고 소프트웨어 개발자로서의 자부심을 의미한다. (57p)
- 동작하는 소프트웨어라고 해서 잘 만들어진 애플리케이션이라고 할 수 있을까? 좋은 소프트웨어라면 그 애플리케이션이 얼마나 오래되었든 간에 개발자가 쉽게 이해할 수 있어야 한다. 부작용도 알려져 있어야 하고 관리가 가능해야 한다. (중략) 소스코드는 예측 가능하고 유지보수될 수 있는 상태여야 한다. 코드를 수정할 때 어떤 일이 일어날지 개발자가 알 수 있어야 하고 수정 자체가 두려운 상황에 처하지 않도록 해야 한다. (중략) 애플리케이션이 진화하려면 개발자들이 애플리케이션을 수정하는 일을 부담스러워해서는 안된다. (68-69p)
# Today I Thought
* 아직 1단계가 머지되지 않아서, 2단계 시작을 하지 못해 오늘은 개발 관련해서 할 수 있는 것은 많이 없었다. 그래서 자바스크립트에 대해서 더 잘 이해해 보려고 You Don't Know JS를 읽기 시작했는데, 역사부터 짚고 넘어가서 꽤 흥미로웠다. 무언가를 배우는 데 있어서 역사와 흐름을 이해하는 것도 언어를 더 잘 이해하고, 언어에 대한 애정, 흥미를 가지는 데 도움이 되는 것 같다.
* 요즘 함께 자라기, 소프트웨어 장인, 읽기 좋은 코드가 좋은 코드다 등 여러 개발 관련 도서를 읽고 있다. 각 잡고 읽는 건 아니고, 때로는 페어와 같이 정해진 만큼을 읽고 대화하기도 하고, 그냥 쉬는데 모니터 화면은 보기 싫을 때, 이동하는 시간 틈틈이? 책을 읽으면서, 오늘 특히 공감 갔던 것은 좋은 소프트웨어라면 그 애플리케이션이 얼마나 오래되었든 간에 개발자가 쉽게 이해할 수 있어야 한다는 문장이었다. 42 escape 개발을 매주 한 번씩 하고 있는데, 저번 주에 짠 코드도 왜 이렇게 짰는지? 잘 이해가 되지 않았다. 구현에만 급급해서 코드를 알아보기 쉽게 짜려고 노력하지 않았던 것 같아서 스스로 부끄러웠다.
* 42 Seoul을 하고 컨벤션을 지키면서 이해하기 쉬운 코드를 짜기 위해서 노력했는데, 어느 순간 보면 컨벤션에 빠져서, 코드 길이를 줄이는 데 급급해서 남이 보기에 이해하기 어려운 코드를 짜고 있었다. 이런 부분은 좀 더 경계하면서 코드를 작성해야겠다. 우 테코를 통해 리뷰를 받고 페어 프로그래밍을 하면서 협업을 할 때 코드를 잘 짜는 것도 중요하지만, 소통을 잘하는 것도 중요하다는 생각이 들었다.
* js에서 import 가 어떻게 동작하는지에 대해서는 아직 잘 이해하지 못한 것 같다. 오늘 함수와 클래스에 대한 이야기도 모각코방에서 이야기했었는데 제대로 이해하지 못한 것 같아서 내일 다시 정리해 볼 생각이다.
* 평소에 독서를 몰아서 하는 편인데, 요즘은 정해진 일정에서 공부하다 책 보다 공부하다 책보다 하다 보니 읽는 책의 양이 늘었다. 다 읽고 정리하지 않으면 남는 게 적은 것 같아서 중간중간 밑줄을 치거나 빌려온 책에 대해서는 수첩에 기억할 만한 부분을 적고 있다. 다른 사람과 책을 읽으면서 든 생각을 서로 나누는 것도 좋은 방법인 것 같다. 이번에 티케와 함께 책을 읽으면서 대화를 한 것이 좋은 경험이었어서, 다음 페어에게도 하자고 제안해 볼까 한다. 안된다면 티케한테 같이 읽자고 해야지..
* 내일이면 새로운 미션과 새로운 페어를 만나게 된다. 본격적인 미션(!) 이라는데 다음 페어와도 잘해나갈 수 있었으면 좋겠다. 아직 자동차 2단계도 다 하지 못해서 정해진 일과 시간인 10시부터 18시까지만 페어를 하고, 이후 시간에는 못한 미션을 마저 하거나 추가 공부를 해도 될지 양해를 구해볼 생각이다. 시간이 안되면 내 시간을 쪼개야지.. 이번에는 보다 남이 읽을 수 있게, 내가 이 메서드, 디자인 패턴을 사용하는 이유에 대해서 왜 이걸 사용하는지에 대해서 고민을 해가면서 구현해보고 싶다.
* TIL 처음 써보는데, 사실 이렇게 쓰는 게 맞는지 모르겠다! TIL이라는 이름의 적금을 하나 만들었는데, 하루에 하나 적을 때마다 저금해야지.. 1년짜리 적금인데 과연 얼마나 모일지 모르겠다. 그래도 20만 원은 모으고 싶다.
공부하면서 작성하는 것이라 틀린 내용이 있을수도 있습니다.
잘못이해한 것이 있다면 댓글 달아주세요~ 제가 공부한 것을 이해하는 데에 좋은 자료가 있다면 추천바랍니다 :)
'TIL' 카테고리의 다른 글
| [TIL] 2021.02.16 (TUE) : 프로그램과 디자인패턴 (1) | 2021.02.17 |
|---|
